Complex Images
Sometimes, content is summarized, simplified or illustrated in a visually appealing format that sets it apart from plain or lengthy text. Design elements like infographics, charts, diagrams and graphs require additional consideration to provide text alternatives. In addition to providing alternative text that summarizes a complex image, also provide a long description to communicate its visual details.
Complex images can be difficult to understand by many people – especially those with low vision, learning disabilities, and limited subject-matter experience. Make long descriptions available to everyone to reach a wider audience with your content. For example, show the description as part of the main content. It may also be possible to reduce unnecessary complexity in your images and make them easier to understand for everyone.
Web Accessibility Initiative (WAI): Complex Images. Eric Eggert and Shadi Abou-Zahra, eds. Copyright © 2024 W3C®. Status: Updated 17 January 2022
The following techniques apply to static images. Dynamic or interactive visualizations require additional considerations.
Visualizing Data
Amy Cesal, co-founder of the Data Visualization Society, proposes the following "mad lib" as a guide for crafting alt text for charts or graphs:

Amy Cesal, Writing Alt Text for Data Visualization
If possible, also provide the data in an accessible format (e.g., a spreadsheet or table) so that audiences can glean their own observations from the data set.
Examples
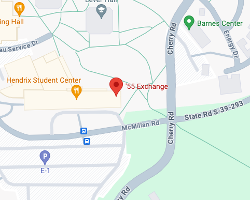
Map
The alt text for the following image is "Map of the '55 Exchange location." In addition to the alt text, the address is provided in text below the image.
 720 McMillan Rd, Clemson, SC 29634
720 McMillan Rd, Clemson, SC 29634
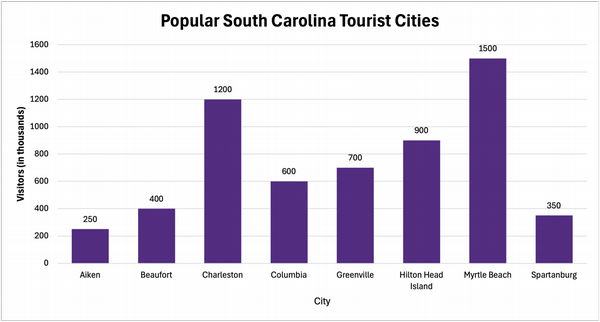
Bar Graph
The alt text for the following fictional image is "A bar graph of popular South Carolina tourism cities where the top 5 most visited cities are Myrtle Beach, Charleston, Hilton Head, Greenville and Columbia." Additionally, the data is presented in a table.

| Destination | Number of Visitors (in thousands) |
|---|---|
| Aiken | 250 |
| Beaufort | 400 |
| Charleston | 1200 |
| Columbia | 600 |
| Greenville | 700 |
| Hilton Head Island | 900 |
| Myrtle Beach | 1500 |
| Spartanburg | 350 |
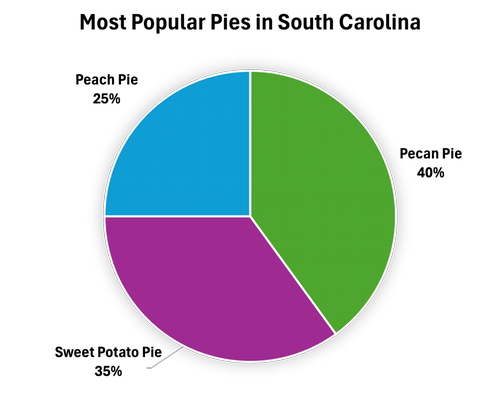
Pie Chart
The following fictional pie chart contains only brief alt text that provides equivalent information. Because this is a simple chart, a long description is not needed.

The alt text for this pie chart is "A pie chart of popular pie flavors in South Carolina where pecan pie is the most popular (40%), followed by sweet potato pie (35%) then peach pie (25%)."
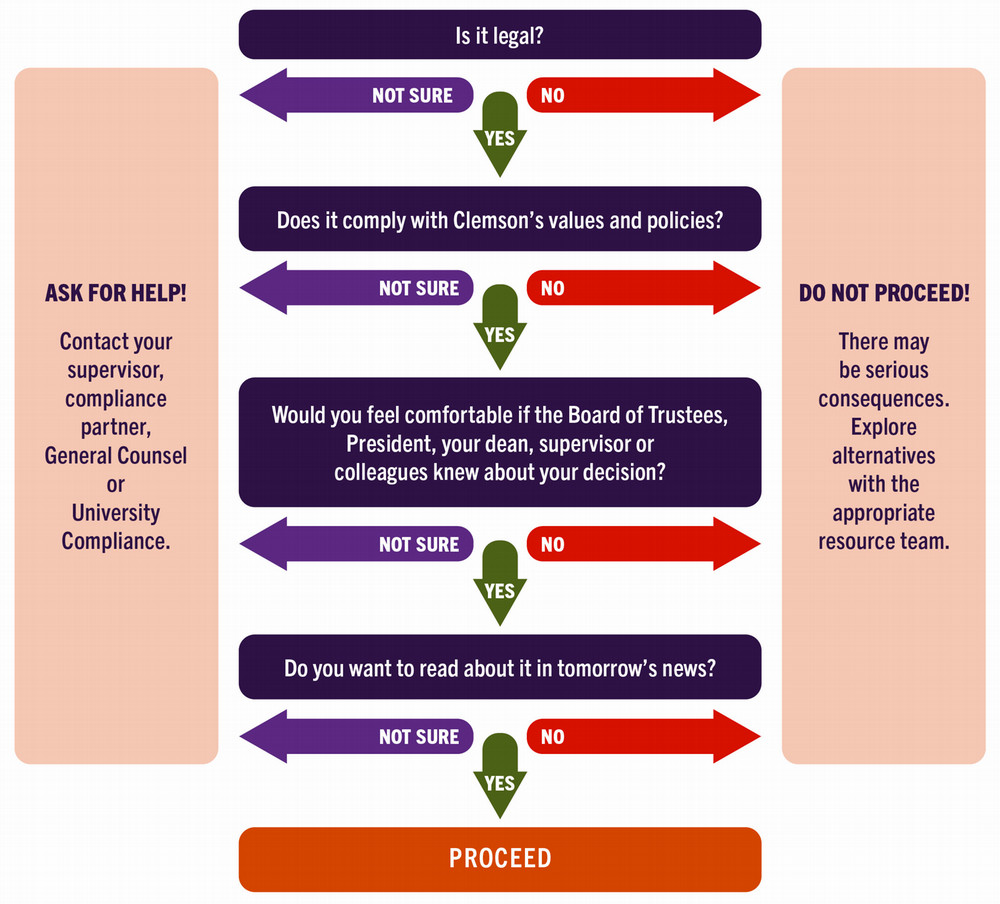
Flow Chart
Flow charts typically require both alternative text and a long description. Strategies for accessible flow charts include providing:
- A narrative description in real text
- The same content as a nested lists (like an outline) in real text
- A PDF of the flow chart that is tagged accessibly to convey its structure
In the following example, from the Office of University Compliance and Ethics website, a decision flow chart's alternative text is "Flow chart of making a difficult decision." Below the chart, a long description provides equivalent information in text.

Infographics
The U.S. Centers for Disease Control and Prevention has a well-executed example of an accessible infographic: Disability Impacts All of Us. The alt text for the infographic is "Disability Impacts All of Us Infographic." A full text alternative is provided following the image.