Web
Buttons and Links
Clear and prominent calls to action are one of the most important aspects of an effective website. The templates offer a number of options to create effective CTAs.

Default Link Styles
Paragraphs
Anchor links within paragraphs will default to bold, underlined and brick. This is to satisfy the accessibility criteria for links to have two forms of visual differentiation from their surrounding text.
Lists
Lists of links will default to the oversized text size in bold and color brick. Underlines will appear on hover and focus. Moving to underlines appearing only on focus reduces the visual clutter of many links grouped together and increases legibility.

Example of default style for a link within a paragraph of copy

Example of default style for a list of links
Accessibility Guidelines for Links
- Link text must be indicative of the content to which it leads, usually an abbreviated form of the title of the linked-to page. Properly note (beside link and in the title attribute) any special characteristics of the link, including new window, file type and size, members-only restriction, required software, etc.
- Clearly conveying link content and linked-to page characteristics improves the usability of link navigation.
- Avoid the incorrect practice of using the language "click here" when creating links. The elements built into the templates are sized to be at least 48 pixels high and wide on mobile and other touchscreen devices for accessibility purposes.
- Do not rely on colors alone to convey link text. The template's paragraph text uses color and underline to display a link.
Standard Buttons
Structure
Or
<button class="button cu-btn" href="#"></button>There are different utility classes in which can be added to button structures to style them as desired. They include colors, sizes, and type.
Size
Default size for a button is medium. Size classes include small and large. When creating buttons be mindful of long call’s to action. When creating buttons, be mindful of long calls to action. No button should ever exceed two lines of copy. When overly long calls to action are necessary, use an icon button or normal link style as an alternative.
<button class="button cu-btn small" href="#"></button> <button class="button cu-btn large" href="#"></button>Color
The following CSS classes can be added to the HTML structure of your button to change the element to different corresponding styles. Each color also has an inverted option that we refer to as "hollow" and can be created by adding the "hollow" class. If no class is added, the button will default to solid and regalia.
Class Names
- cu-orange
- brick
- regalia
- diploma
- state-flag
- bowman
- howards-rock
- innovation
Solid Button Styles
Hollow Button Styles
Icon Buttons
This is a style of link/button different from the typical button. It provides the option for an icon with an underline accent for text.
We use Line Awesome to provide our icons. Please do not use inappropriate icons or brand icons outside of the social media set of icons.
View the Full Icon Set<a class="cu-accent-link" href="#">
<span class="cu-icon cu-bg-pur600">
<span class="las la-calculator"></span>
</span>
<span class="cu-accent cu-bc-pur600">Cost Calculator</span>
</a>
Sample Icon Button Code
Image Buttons
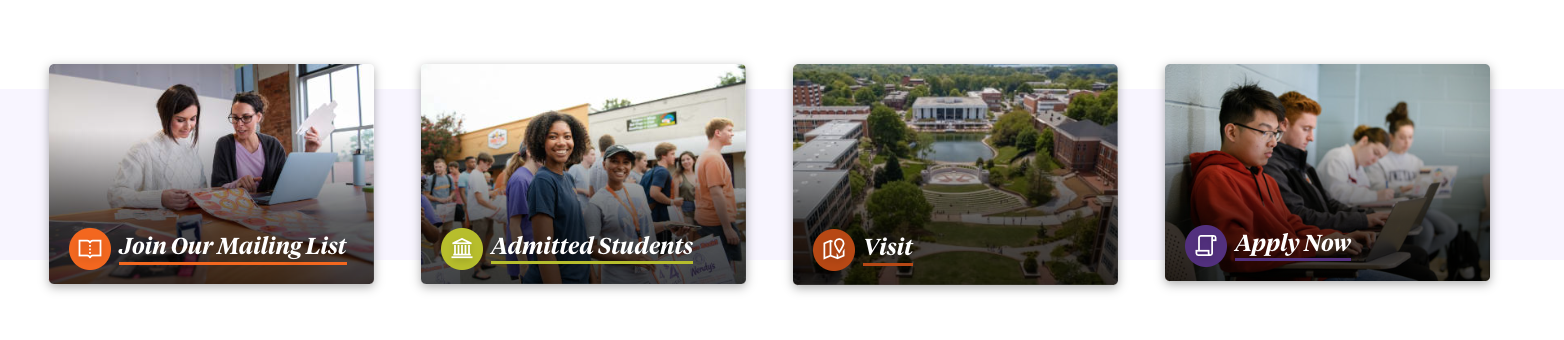
Image buttons use an image background, an icon element and the link for the CTA. Image buttons can be created standalone with HTML or by choosing image buttons as a module to present them across the full width of the page.

<a class="cu-img-cta" href="../index.html" target="_self">
<div class="img-block">
<img alt="" src="/_images/web-style-guide/flowers.jpg">
</div>
<div class="cta-text">
<div class="cu-accent-link">
<div class="cu-icon cu-bg-or400"><span class="las la-spa"></span></div>
<span class="cu-accent cu-bc-or400">Link Text</span>
</div>
</div>
</a>
Sample Image Button Code
